Introduction
Adding a logo or image to your PDF header or footer is a great way to make your PDFs more professional and visually appealing.
Headers and footers can include a logo, a company name, a page number, custom text, or any other information you want to include in your PDFs.
They can also include dynamic content, such as the current date, page number, or any other information you want to display in your PDFs.
Add a logo or image to your PDF header or footer
Header and footer are defined in the Header and Footer tabs of your template, by using HTML and CSS.
Images in the header and footer are limited to 3 options: External image URL, Base64 encoded image, or SVG image.
External image URL
To add an external image URL, you need to use the img tag and set the src attribute to the URL of the image you want to use.
For example, to add the DocsFold logo to the header, you would use the following code:
<img height="30" width="60" src="https://docgen-template-files.s3.eu-west-1.amazonaws.com/acme-1.png" />Base64 encoded image
To add a Base64 encoded image, you need to use the img tag and set the src attribute to the Base64 encoded image.
For example, to add the DocsFold logo to the header, you would use the following code:
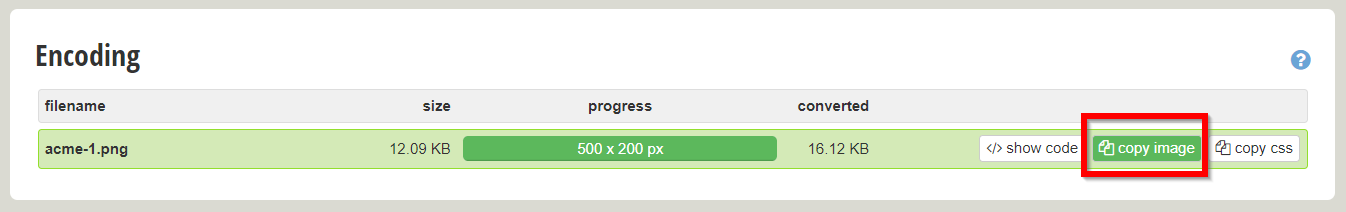
You can use this website to convert images to base64: https://www.base64-image.de/
The result can then be copied to your template (Click the "copy image" button).

<img height="24" width="24" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAApgAAAKYB3X3/OAAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAANCSURBVEiJtZZPbBtFFMZ/M7ubXdtdb1xSFyeilBapySVU8h8OoFaooFSqiihIVIpQBKci6KEg9Q6H9kovIHoCIVQJJCKE1ENFjnAgcaSGC6rEnxBwA04Tx43t2FnvDAfjkNibxgHxnWb2e/u992bee7tCa00YFsffekFY+nUzFtjW0LrvjRXrCDIAaPLlW0nHL0SsZtVoaF98mLrx3pdhOqLtYPHChahZcYYO7KvPFxvRl5XPp1sN3adWiD1ZAqD6XYK1b/dvE5IWryTt2udLFedwc1+9kLp+vbbpoDh+6TklxBeAi9TL0taeWpdmZzQDry0AcO+jQ12RyohqqoYoo8RDwJrU+qXkjWtfi8Xxt58BdQuwQs9qC/afLwCw8tnQbqYAPsgxE1S6F3EAIXux2oQFKm0ihMsOF71dHYx+f3NND68ghCu1YIoePPQN1pGRABkJ6Bus96CutRZMydTl+TvuiRW1m3n0eDl0vRPcEysqdXn+jsQPsrHMquGeXEaY4Yk4wxWcY5V/9scqOMOVUFthatyTy8QyqwZ+kDURKoMWxNKr2EeqVKcTNOajqKoBgOE28U4tdQl5p5bwCw7BWquaZSzAPlwjlithJtp3pTImSqQRrb2Z8PHGigD4RZuNX6JYj6wj7O4TFLbCO/Mn/m8R+h6rYSUb3ekokRY6f/YukArN979jcW+V/S8g0eT/N3VN3kTqWbQ428m9/8k0P/1aIhF36PccEl6EhOcAUCrXKZXXWS3XKd2vc/TRBG9O5ELC17MmWubD2nKhUKZa26Ba2+D3P+4/MNCFwg59oWVeYhkzgN/JDR8deKBoD7Y+ljEjGZ0sosXVTvbc6RHirr2reNy1OXd6pJsQ+gqjk8VWFYmHrwBzW/n+uMPFiRwHB2I7ih8ciHFxIkd/3Omk5tCDV1t+2nNu5sxxpDFNx+huNhVT3/zMDz8usXC3ddaHBj1GHj/As08fwTS7Kt1HBTmyN29vdwAw+/wbwLVOJ3uAD1wi/dUH7Qei66PfyuRj4Ik9is+hglfbkbfR3cnZm7chlUWLdwmprtCohX4HUtlOcQjLYCu+fzGJH2QRKvP3UNz8bWk1qMxjGTOMThZ3kvgLI5AzFfo379UAAAAASUVORK5CYII=">SVG image
To add an SVG image, you need to use the svg tag.
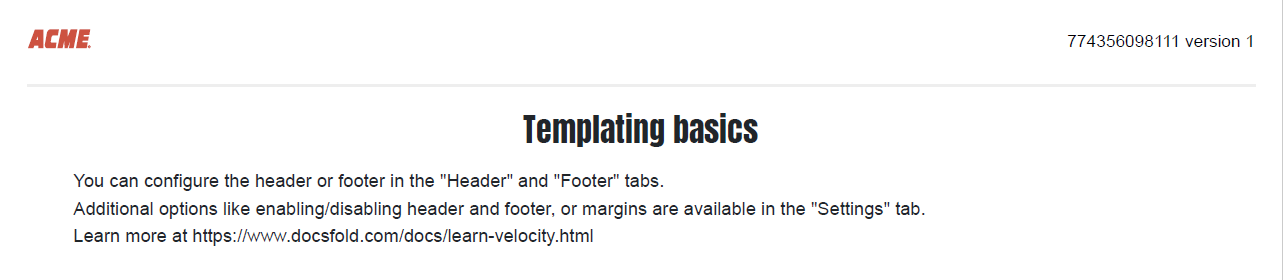
For example, to add the Acme logo to the header, you would use the following sample code:
<style>#header { padding: 0; !important; font-size: 9px; }</style><table style="width: 100%; padding-left:10px;padding-right:10px;margin: 0px!important;font-size: 8px"> <tr> <td style="text-align:left; width:50%!important;"> <svg xmlns="http://www.w3.org/2000/svg" height="30" viewBox="0 0 192.756 192.756"><g fill-rule="evenodd" clip-rule="evenodd"><path fill="#fff" d="M0 0h192.756v192.756H0V0z"/><path d="M23.454 68.785l-20.62 55.488h15.768l2.729-7.883H33.46v7.883h15.464V68.785h-25.47zm9.703 31.535h-6.368l6.368-13.342v13.342zM94.71 68.178H70.149c-8.188 0-10.916 10.613-10.916 10.613l-5.761 33.051s-2.123 12.432 8.49 12.432h23.045l2.426-16.373H75.001s-5.458 1.213-4.548-4.852c.303-.91 2.426-13.039 2.426-13.039s.606-4.245 3.335-4.245h15.464l3.032-17.587zM101.988 68.482l-11.523 55.791h15.162l5.154-23.65 1.213 23.65h8.188l9.095-23.65-4.548 23.65h13.644l11.221-56.095h-19.406l-9.401 23.348V68.482h-18.799zM145.955 124.273l10.611-56.095h31.233l-2.426 16.072H169l-.91 5.457h15.767l-2.425 12.129-16.071-.303-.91 5.457h16.07l-3.335 17.283h-31.231zM185.07 123.365c-2.123 0-3.336-1.518-3.336-3.639 0-2.123 1.213-3.639 3.336-3.639s3.639 1.516 3.639 3.639c0 2.122-1.516 3.639-3.639 3.639zm0 1.213c2.729 0 4.852-2.426 4.852-4.852 0-2.729-2.123-4.852-4.852-4.852s-4.852 2.123-4.852 4.852c.001 2.426 2.124 4.852 4.852 4.852zm1.213-4.549c.91 0 1.516-.303 1.516-1.516s-.91-1.516-2.123-1.516h-2.426v5.154h.91v-2.123h.91l1.213 2.123h1.213l-1.213-2.122zm-2.123-.607v-1.516h1.213c.607 0 1.213 0 1.213.607 0 .605-.303.908-.91.908h-1.516v.001z" fill="#cd5241"/></g></svg> </td> <td style="text-align:right; width:50%"> $docid version $revision </td> </tr> <tr> <td colspan="2" style="text-align: center;"> <div style="border-bottom: 1px solid #EEEEEE;width: 100%; margin:0;text-align: center;"></div> </td> </tr></table>The result will look like this:

Add dynamic content to PDF header or footer
Just like the main template, velocity properties can be used to inject dynamic content into the header and footer. For more information on template properties, check out our templating tutorial documentation.
Along with the regular properties, you can use the following variables:
- date - formatted print date
- title - document title
- url - document location
- pageNumber - current page number
- totalPages - total pages in the document
To use the variables, use html tags with those class names to inject data into them:
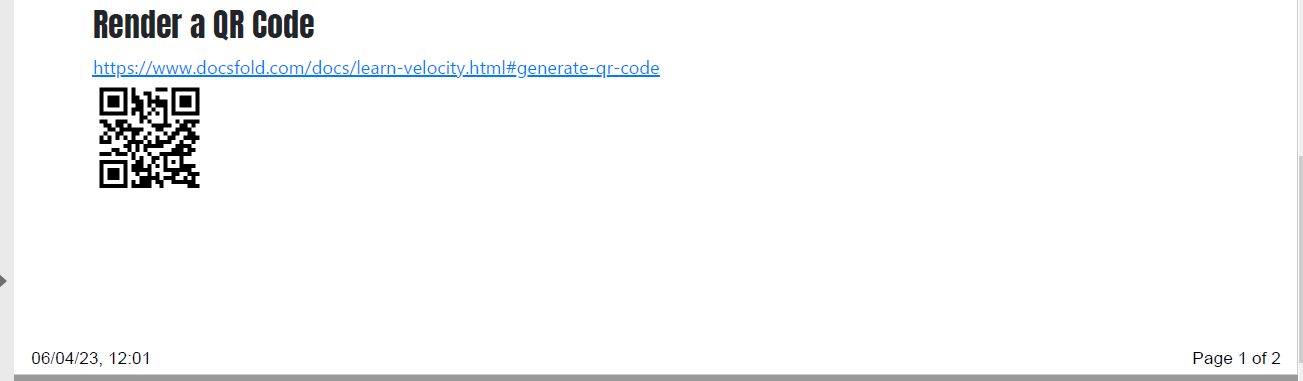
<div class="date"></div><div class="title"></div><div class="url"></div><div class="pageNumber"></div><div class="totalPages"></div>Below is an example of a footer that uses the date, pageNumber and totalPages variables:
<style>#footer { padding: 0 !important; }</style><table style="width: 100%; padding-left: 5px; padding-right: 5px; padding-top:0px;margin: 0px!important;font-size: 8px"> <tr> <td style="text-align:left; width:50%!important;"> <span class="date"></span> </td> <td style="text-align:right; width:50%!important;"> Page <span class="pageNumber"></span> of <span class="totalPages"></span> </td> </tr></table>The result will look like this: